Toggle Button In React Bootstrap . Web 11 rows bootstrap switch button for react. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Examples with button link, button disabled, small and. Example with toggle switch checkbox, also support the disabled. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0.
from mdbootstrap.com
Example with toggle switch checkbox, also support the disabled. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Examples with button link, button disabled, small and. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Web 11 rows bootstrap switch button for react.
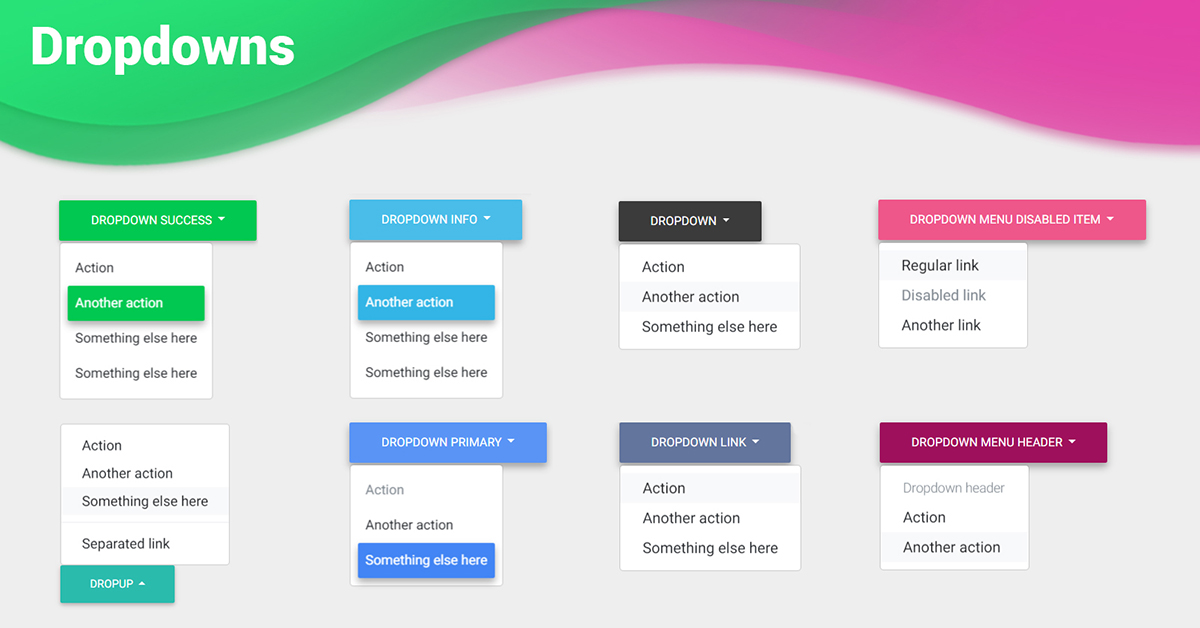
React Bootstrap nested (multilevel) Dropdown free examples
Toggle Button In React Bootstrap Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web 11 rows bootstrap switch button for react. Examples with button link, button disabled, small and. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Example with toggle switch checkbox, also support the disabled. Web learn how you can create simple toggle buttons in react using the usestate hook and some css.
From mdbootstrap.com
React Bootstrap FAQ page free examples, templates & tutorial Toggle Button In React Bootstrap Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web 11 rows bootstrap switch button for react. Web use bootstrap’s custom button styles for actions in. Toggle Button In React Bootstrap.
From www.youtube.com
How to Create multiple Toggle button in react JS How to FrontEnd Toggle Button In React Bootstrap Web 11 rows bootstrap switch button for react. Example with toggle switch checkbox, also support the disabled. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Examples with button. Toggle Button In React Bootstrap.
From www.devwares.com
How to create a responsive React Bootstrap sidebar with Contrast. Toggle Button In React Bootstrap Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web 11 rows bootstrap switch button for react. Examples with button link, button disabled, small and. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web learn. Toggle Button In React Bootstrap.
From codesandbox.io
Example Reactbootstrap Button (forked) Codesandbox Toggle Button In React Bootstrap Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Examples with button link, button disabled, small and. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Example with toggle switch checkbox, also support the disabled. Web learn how you can create simple toggle buttons in react using the usestate hook and some css.. Toggle Button In React Bootstrap.
From dev.to
How to toggle Bootstrap navbar collapse button in React without jQuery Toggle Button In React Bootstrap Examples with button link, button disabled, small and. Example with toggle switch checkbox, also support the disabled. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web 11 rows bootstrap switch button for react. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web 19 rows toggle switch button built with bootstrap 5, react 18 and. Toggle Button In React Bootstrap.
From css-tricks.com
Toggle Bootstrap Buttons on Click CSSTricks CSSTricks Toggle Button In React Bootstrap Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Example with toggle switch checkbox, also support the disabled. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web 11 rows bootstrap switch button for react. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0.. Toggle Button In React Bootstrap.
From mdbootstrap.com
Bootstrap Buttons examples & tutorial Toggle Button In React Bootstrap Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Web 11 rows bootstrap switch button for react. Examples with button link, button disabled, small and. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web learn how you can create simple toggle buttons in react. Toggle Button In React Bootstrap.
From www.bootstrapdash.com
Best Guide To Using Bootstrap 4 React BootstrapDash Toggle Button In React Bootstrap Examples with button link, button disabled, small and. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Example with toggle switch checkbox, also support the disabled. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web. Toggle Button In React Bootstrap.
From auth0.com
Bootstrapping a React project Toggle Button In React Bootstrap Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Example with toggle switch checkbox, also support the disabled. Web 11 rows bootstrap switch button for react. Web 19 rows toggle switch button built with bootstrap 5,. Toggle Button In React Bootstrap.
From onaircode.com
React Toggle Switch Components OnAirCode Toggle Button In React Bootstrap Web 11 rows bootstrap switch button for react. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Example with toggle switch checkbox, also support the disabled. Web learn how you can create simple toggle buttons in react using the usestate. Toggle Button In React Bootstrap.
From bbbootstrap.com
Bootstrap 5 sidebar menu with toggle button Example Toggle Button In React Bootstrap Web 11 rows bootstrap switch button for react. Example with toggle switch checkbox, also support the disabled. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Examples with button link, button disabled, small and. Web responsive buttons built with bootstrap. Toggle Button In React Bootstrap.
From www.vrogue.co
How To Create Custom Toggle Button In React John Leav vrogue.co Toggle Button In React Bootstrap Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Example with toggle switch checkbox, also support the disabled. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Examples with button link, button disabled, small and. Web responsive buttons built with bootstrap 5,. Toggle Button In React Bootstrap.
From www.vrogue.co
How To Create Custom Toggle Button In React John Leav vrogue.co Toggle Button In React Bootstrap Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Example with toggle switch checkbox, also support the disabled. Examples with button link, button disabled, small and. Web 11 rows bootstrap switch. Toggle Button In React Bootstrap.
From mdbootstrap.com
Bootstrap Switch / Toggle examples & tutorial Toggle Button In React Bootstrap Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Examples with button link, button disabled, small and. Example with toggle switch checkbox, also support the disabled. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web 19 rows toggle switch button built with bootstrap 5, react 18. Toggle Button In React Bootstrap.
From www.youtube.com
How to create Toggle Button in React Toggle Button to do ON and OFF Toggle Button In React Bootstrap Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Examples with button link, button disabled, small and. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Web 11 rows. Toggle Button In React Bootstrap.
From webomnizz.com
createtogglebuttoninreact sitename Toggle Button In React Bootstrap Web 11 rows bootstrap switch button for react. Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Example with toggle switch checkbox, also support the disabled. Web use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and. Examples with button link, button disabled, small. Toggle Button In React Bootstrap.
From mdbootstrap.com
Angular Bootstrap Radio Button examples & tutorial Toggle Button In React Bootstrap Web 19 rows toggle switch button built with bootstrap 5, react 18 and material design 2.0. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Normally <<strong>button</strong>> components will render a html <<strong>button</strong>> element. Examples with button link, button disabled, small and. Web responsive buttons built with bootstrap 5, react 18. Toggle Button In React Bootstrap.
From www.techup.co.in
Create Custom toggle switch in React Native Learn React Native Toggle Button In React Bootstrap Web 11 rows bootstrap switch button for react. Example with toggle switch checkbox, also support the disabled. Web responsive buttons built with bootstrap 5, react 18 and material design 2.0. Web learn how you can create simple toggle buttons in react using the usestate hook and some css. Web use bootstrap’s custom button styles for actions in forms, dialogs, and. Toggle Button In React Bootstrap.